Design, Tutorial and Tips Trik Blogger | Lostsector |
- Bagaimana Cara Mendapatkan Backlink Blogger Berkualitas ?
- Popup Facebook Like Box Dengan Timer CountDown Untuk Blogger
- Cara Berlangganan / Mendapatkan Artikel Terbaru Sebuah Blog
- Memasang Fitur Blogger Rating Stars Pada Posting Blogger
- Bagaimana Cara Menampilkan Rating Bintang Pada Pencarian Search Engine
- Facebook Recommendation Bar Versi HTML5 Untuk Blogger
- Cara Mengubah Sub Domain Blogger (Blogspot) ke Domain Sendiri
- Cara Memperkecil Ukuran CSS Untuk Mempercepat Loading Blogger
| Bagaimana Cara Mendapatkan Backlink Blogger Berkualitas ? Posted: 11 Jul 2013 05:58 AM PDT Backlinks berkualitas adalah backlink yang berasal dari website yang memiliki pagerank tinggi, dofollow dan populer. Backlink merupakan salah satu langkah dalam Mengoptimalkan Blog/Website agar lebih SEO Friendly. Pengertian Backlink...!!! Backlink adalah tautan balik atau link yang berasal dari situs A yang mengarah langsung ke situs B ataupun sebaliknya. Backlink biasanya digunakan untuk mendongkrak popularitas blog/website dan juga sebagai salah satu strategi untuk memperbaiki posisi SERP. Lalu bagaimana cara mendapatkan Backlink yang berkualitas tersebut ? Berikut ulasan lengkapnya : 1. Menanamkan Link dengan cara Berkomentar Cara menanamkan Link pada sebuah web/blog yang dofollow, populer dan berpagerank tinggi adalah memasukkan link kedalam isi komentar atau berkomentar dengan menggunakan Open ID dan bisa jugan dengan menggunakan Name/URL sebagai pengguna (khusus untuk blog dari blogger.com). 2. Submit Blog / Web Directory Dofollow Pada saat sekarang ini, sudah banyak web directory gratisan yang bisa digunakan untuk menanamkan link blog kedalam directory mereka. Nah, tugas anda sekarang temukan salah satu situs directory dofollow kemudian submit blog yang anda kelola. 3. Submit Artikel ke Situs Social Bookmarking Tidak bisa dipungkiri lagi bahwa keberhasilan sebuah blog tidak lepas dari situs-situs social bookmarking seperti Google Plus (g+), Facebook, Twitter dan masih banyak lagi social bookmark yang bisa dijadikan media untuk dijadikan sebagai sarana untuk menanamkan link blog. 4. Profile Sites Cara mendapatkan backlink dari profile sites adalah dengan cara memasukkan link web/blog ke halaman profile situs (Account Profile) seperti profile Google Plus, Blogger, forum-forum dan lain sebagainya. Selain 4 Cara Mendapatkan Backlink Berkualitas di atas, sebenarnya masih banyak cara-cara lain yang bisa dilakukan, tergantung kreatifitas anda sendiri. Jadi saran saya pergunakanlah pengetahuan atau keterampilan anda dalam hal memperoleh backlink yang berkulitas, tetapi jangan lupakan hal-hal yang boleh dan tidak boleh anda lakukan guna menghindari hukuman dari Google. |
| Popup Facebook Like Box Dengan Timer CountDown Untuk Blogger Posted: 11 Jul 2013 05:56 AM PDT Widget Popup Facebook Like Box adalah widget yang dilengkapi dengan timer untuk menutup sendiri pada saat waktunya sudah habis dan mempunyai 4 jenis skin gambar yang berbeda-beda. Kotak like box popup ini akan muncul seperti jendela baru. Selain itu widget ini juga dirancang untuk tidak muncul kedua kalinya jika pengunjung sudah mengklik like atau suka pada box. Bagaimana Cara Memasangnya ?
<!-- lostsector.blogspot.com Likebox Facebook Code Start --> Keterangan :
|
| Cara Berlangganan / Mendapatkan Artikel Terbaru Sebuah Blog Posted: 11 Jul 2013 05:56 AM PDT Tidak semua orang atau pengunjung setia sebuah blog atau website yang ia sukai tahu bagaimana caranya berlangganan atau mendapatkan artikel terbaru via email dan tidak banyak juga dari mereka sudah tahu, tetapi artikel-artikel terbaru yang ingin dia dapatkan ketika ada update-an terbaru tidak mereka dapatkan atau tidak terkirim ke dalam inbox email mereka. Hal tersebut di atas kemungkinan besar dipengaruhi oleh beberapa faktor salah satu diantaranya karena kurangnya pemahaman tentang bagaimana cara berlangganan atau mendapatkan artikel terbaru. Nah, untuk itu sengaja saya buat artikel ini dengan tujuan agar mereka yang ingin mendapatkan update-an artikel yang ter-update atas blog/website yang mereka suka tidak terkecuali Lost-sector.net bisa mereka dapatkan. Cara Berlangganan Artikel Terbaru Hampir semua blog/website menyediakan sebuah sarana untuk memudahkan bagi para pengunjungnya mendapatkan artikel-artikel terbaru dengan cara menyediakan sebuah form subscription, baik itu form standard yang disediakan oleh Google Feedburner maupun yang sudah dimodifikasi sedemikan rupa sehingga tampak lebih menarik. Nah, bagi anda yang ingin mendapatkan artikel terbaru dari web/blog yang menjadi favorite anda, ada baiknya anda memperhatikan langkah-langkah di bawah ini : 1. Cari form "Email Subscription" yang disediakan oleh web/blog tersebut (biasanya posisi email subsribe terdapat pada sidebar atau tepat di bawah postingan blog). Contohnya seperti pada gambar di bawah ini : Atau form yang berada di sidebar/widget 2. Setelah anda temukan form subscribenya, masukkan alamat email yang akan dikirimi pemberitahuan atas artikel terbaru kemudian tekan "Submit" 3. Jika tombol "Submit" sudah anda tekan, maka akan muncul sebuah popup atau jendela baru. Masukkan verifikasi kata dan lanjutkan dengan menekan "Complete Subscription Request" 4. Selanjutnya, buka email dan periksa inbox anda. Biasanya nama pengirimya adalah "FeedBurner Email Subscriptions <noreply+feedproxy@google.com>", kemudian buka email tersebut dan klik link konfirmasi yang disertakan di dalamnya. 5. Jika sudah di klik, maka pengiriman pemberitahuan artikel terbaru ke inbox email anda sudah aktif. |
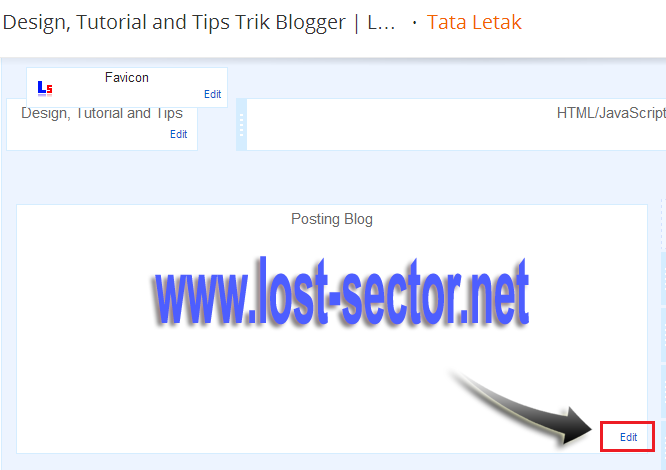
| Memasang Fitur Blogger Rating Stars Pada Posting Blogger Posted: 11 Jul 2013 05:55 AM PDT Fitur Rating Stars Blogger adalah sebuah fitur resmi dari blogger yang bertujuan untuk memberikan kesempatan kepada pengunjung untuk melakukan penilaian terhadap isi artikel yang dibacanya serta memberikan evaluasi kepada author mengenai artikel yang telah dibuatnya. Fitur yang satu ini berbeda dengan "Cara Menampilkan Rating Bintang Pada Pencarian Search Engine" karena fitur ini hanya untuk menempatkan rating pada setiap postingan/artikel blogspot. Ada dua cara pemasangan fitur rating ini, yang pertama dengan menambahkannya melalui layout/tata letak blog dan dengan melakukan pengeditan HTML. Perlu anda perhatikan, untuk cara pertama bisa anda lakukan jika anda menggunakan Template Official yang disediakan oleh blogger karena pada template official blogger didalamnya sudah terdapat script rating stars, tetapi bagi anda yang menggunakan Costum Template (Template Pihak Ketiga), anda harus melakukannya secara manual yakni dengan dengan melakukan pengeditan kode HTML blog atau bisa juga dengan mengakses / login ke draft.blogger.com. Pemasangan Rating Stars Melalui Layout Seperti yang anda telah ketahui bahwa untuk mengakses layout/tata letak, terlebih dahulu anda harus login ke blogger.com (bagi yang menggunakan Template official blogger) atau ke draft.blogger.com (bagi yang menggunakan costum template) kemudian pada menu dashboard pilih tata letak dan pada bagian body post tepatnya di sudut kanan bawah, pilih "Edit". Lihat gambar di bawah ini untuk lebih jelasnya : Lanjutkan dengan memberi checklist/centang "Tampilkan Rating Bintang" dan klik tombol simpan. Jenis pengaturan seperti di atas adalah menempatkan rating bintang tepat berada di bawah postingan. Apabila langkah-langkah di atas sudah anda lakukan tetapi rating bintang masih belum muncul, maka saya sarankan untuk melakukan pengeditan HTML template dan berikut penjelasannya. Pemasangan Rating Stars Melalui Edit HTML Template Untuk pemasangan rating stars dengan melakukan pengeditan kode html, ada dua hal yang dibutuhkan, yakni JavaScript dan Kode HTML. Sebelum saya lanjutkan, terlebih dahulu saya ingin menekankan bahwa untuk menempatkan rating pada posisi yang anda inginkan, anda harus memperhatikan penempatan kode HTMLnya dan jangan sampai ada kesalahan karena jika terjadi kesalahan, maka rating tersebut tidak akan muncul atau bahkan tidak berada pada posisi yang anda inginkan. 1. JavaScript dan PenempatannyaCari kode <b:include name='feedLinks'/> kemudian tempatkan Javasript di bawah ini tepat di bawahnya.
Pada tahap ini, janga klik tombol simpan dulu tetapi lanjutkan dengan menempatkan kode HTML di bawah ini. 2. Kode HTML dan Penempatannya Untuk menempatkan rating bintang tepat di bawah judul postingan, tempatkan kode HTML di bawah tepat dibawah tag <div class='post-header-line-1'/> namun jika anda ingin menempatkan rating bintang di bawah isi postingan/arikel, maka tempatkan kodenya tepat di bawah <data:post.body/>. Catatan : Gunakan Ctrl + F untuk mempermudah pencarian. <div class='star-ratings' style='float:right;'> Note : Kode yang saya beri tanda warna merah tersebut di atas adalah posisi rating tepatnya berada disebelah kanan, namun jika anda ingin menempatkannya disebelah kiri, anda tinggal menggantinya dengan kata "left". Lanjutkan dengan menekan tombol simpan/save dan buka postingan anda untuk melihat hasilnya. Need a Help ?Jika anda memiliki kendala tentang tuturial pemasangan rating stars terebut di atas, silahkan anda meninggalkan komentar. Terima kasih dan salam blogger...!!! |
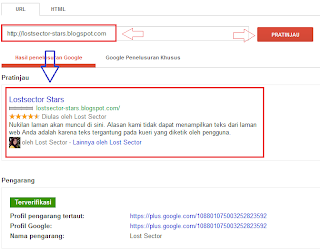
| Bagaimana Cara Menampilkan Rating Bintang Pada Pencarian Search Engine Posted: 11 Jul 2013 05:55 AM PDT Demo by image Langkah-Langkah Pengaturan Pada Blog
Keterangan : Warna Biru ganti dengan ID Profil Google Plus anda
<div itemscope='' itemtype='http://data-vocabulary.org/Review'>
</div>
<h3 class='post-title entry-title'>
<span itemprop='itemreviewed'><span itemprop='description'>
<span class='fn'><data:post.author/></span>
Klik untuk memperbesar gambarnya NOTE : Pemasangan rating bintang richsnippets ini sendiri memerlukan waktu bagi mesin pencari untuk mengcrawl dan menampilkannya pada halaman mereka. Apabila anda mengalami kendala mengenai hal diatas, silahkan tinggalkan komentar. Terima kasih dan salam bloggers...!!! |
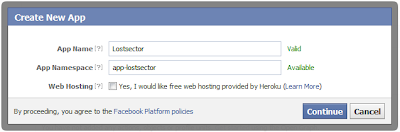
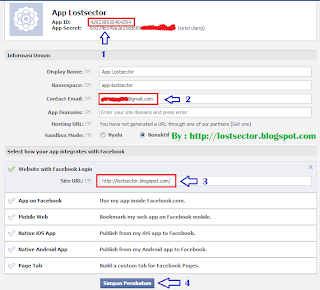
| Facebook Recommendation Bar Versi HTML5 Untuk Blogger Posted: 11 Jul 2013 05:55 AM PDT Beberapa waktu yang lalu, Facebook telah merilis sebuah Plugin yang bernama Bar Recommendation untuk blogger/website yang pada dasarnya bertujuan untuk meningkatkan jumlah pageviews halaman blog/web dengan cara merekomendasikan artikel-artikel kepada pengunjung. Artikel dimaksudkan disini adalah artikel yang mempunyai persentase tertentu beserta jumlah like / suka minimal 1 (satu). Plugin bar rekomendasi ini menampilkan image thumbnail berukuran kecil dan diikuti oleh judul postingan dan akan muncul setiap saat pada saat scroll mencapai 40% dari total keseluruhan scroll. Selain itu, fitur ini juga dilengkapi dengan tombol expanded/collapsed sehingga tidak akan mengganggu kenyamanan pengunjung serta dilengkapi dengan tombol like yang berada pada sudut kiri bar recommendation. Sekarang, pada postingan ini, saya akan membahas tentang bagaimana cara membuat dan memasang plugin Bar Recommended Facebook Versi HTML5 dan bukan versi XFBML dan pada versi ini juga tidak didukung oleh Iframe. Langkah-Langkah Penginstalan Ke BloggerTerdapat 2 (dua) tahap yang akan dilakukan dalam pembuatan dan pemasangan plugin ini, yang pertama proses untuk mendapatkan Facebook App ID dan yang kedua adalah langkah penginstallan pada blogger.1. Mendapatkan Facebook App ID
[Klik gambar untuk memperbesar] Keterangan :
2. Menginstall Plugin ke Blogger
NB : Jika di dalam template anda sudah terdapat script yang lama, maka ganti dengan script tersebut dengan script yang ada di atas.
<!--OPEN GRAPH metadata STARTS-->
|
| Cara Mengubah Sub Domain Blogger (Blogspot) ke Domain Sendiri Posted: 11 Jul 2013 05:54 AM PDT Mengubah Sub Domain Blogspot [Blogger.com] ke Domain sendiri Seperti ]dot]com, [dot]net, [dot]org dan lain sebagainya biasanya disebut dengan Custom Domain. Custom domain blogspot adalah fasilitas yang disediakan oleh blogger.com yang memungkinkan kita mengubah / mengganti / meredirect sub domain blogspot (contoh.blogspot.com) ke domain sendiri. Proses untuk mengganti sub domain ke domain sendiri bukanlah sebuah hal yang sulit dilakukan, tetapi pada saat melakukan setting pada Admin domain dan Blogger diperlukan suatu ketelitian karena jika terjadi kesalahan dalam pengaturan, maka proses penggantian sub domain tidak akan berhasil. Untuk tutorial kali ini saya akan menjelaskan bagaimana cara mengganti sub domain blogspot ke domain sendiri yang dalam hal ini saya menggunakan RumahWeb.com sebagai bahan tutorialnya. Ada beberapa tahap yang harus dilakukan dalam proses penggantian sub domain ini, diantaranya adalah cara mengatur Admin Domain pada Rumahweb dan pada Blogger.com. Pengaturan Admin Domain di Rumahweb dan Blogger Sebelum melakukan pengaturan domain di rumahweb, terlebih dahulu pastikan kalau domain yang anda beli sudah aktif. 1. Langkah pertama yakni login ke Cpanel dengan username/email dan password anda di http://clientzone.rumahweb.com/ 2. Pada Dashboard, pilih Domain ›› Domainku [Lihat gambar di bawah untuk lebih jelasnya] 3. Lanjutkan dengan mengklik "Manage Domain" 4. Disebelah kanan, klik Management Tools ›› Manage DNS 5. Setelah Itu Pilih Manage A Record ›› Add A New Record 6. Penambahan Record Pertama, isi Hostname dengan tanda tanda "@", TLL isikan "14400" dan IPv4 Address masukkan 216.239.32.21 dan lanjutkan dengan mengklik "Add Record". Setelah itu, Klik lagi "Add a new Record" dan masukkan Hostname dan TTL seperti sebelumnya tetapi yang berbeda adalah IPv4 Addressnya. Berikut IPv4 Address yang harus dimasukkan pada saat penambahan record yang kedua sampai keempat :
7. Setelah langkah-langkah selesai dilakukan, maka lanjutkan lagi dengan mengklik "Manage CNAME Record" dan "Add a New CNAME Record" 8. Penambahan CNAME Record Pertama, Isi Hostnamenya dengan "www", Canonical Name dengan "ghs.google.com" dan TTL dengan "14400" 9. Untuk Penambahan CNAME Record yang kedua ini, caranya sama persis dengan Penambahan CNAME Record pada nomor 8, tetapi bedanya yakni pada Hostname dan Canonical Namenya karena harus diisikan 2 kode token yang disediakan oleh blogger.com. Token pertama mempunyai kode yang pendek, sedangkan yang kedua mempunyai kode token yang panjang. Sekarang, bagaimana cara mendapatkan token tersebut? Berikut caranya :
11. Langkah terakhir, kembali ke Blogger.com dan lakukan pegaturannya seperti pada tutorial nomor 9 bagian a, b dan c. dan jika pengaturan pada blogger sudah selesai dilakukan, maka tunggulan beberapa saat sampai domain anda sudah bisa ditampilkan pada browser. Jika penjelasan di atas masih belum anda mengerti, silahkan tinggalkan komenter. Terima kasih...!!! |
| Cara Memperkecil Ukuran CSS Untuk Mempercepat Loading Blogger Posted: 11 Jul 2013 05:54 AM PDT Selain jenis dan mutu artikel, Salah satu alasan mengapa trafik pengunjung blog bisa meningkat atau menurun yakni kecepatan loading atau kecepatan memuat blog. Blog yang mempunyai kecepatan loading diatas rata-rata akan mampu menarik pengunjung dan hal ini juga ditegaskan oleh mesin pencari google bahwa "Website/Blog Harus Cepat". Salah satu cara yang bisa dilakukan untuk mempercepat waktu load blog adalah dengan mengkompress CSS atau mengurangi pemakaian javascript yang tidak penting atau hosting Javascript di Google Code dan sesuai dengan judul artikel kali ini, maka saya akan menjelaskan bagaimana cara memperkecil ukuran CSS blog agar mampu mendongkrak kecepatan waktu load pada saat pengunjung melakukan request. Penting...!!! Sebelum mengkompress CSS template blog, saya sarankan untuk membackup full template, hal ini untuk menghindari kesalahan dalam melakukan kompress CSS.
<b:skin><

Note : Untuk mengkompres kode CSS, saya sarankan agar mengkompress kode CSS per-bagian. Hal ini bertujuan untuk memudahkan anda dalam mengedit kode CSS template. Semoga Bermanfaat...!!! |
| You are subscribed to email updates from Lost-Sector To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




































Posting Komentar